Wah gara-gara banyak kesibukan .Tapi setelah semua tugas-tugas selesai akhirnya punya waktu juga nih buat ngurusin blog ini.oke ini cuma pembukaan tapi mulai besok saya akan mencoba memberikan tips dan trik dala ngeblogging ria lagi :D.
Jadi sampai jumpa besok lagi yah......
Stay happy blogging guys :D
Rabu, Juni 10, 2009
Blog Jadi Terlantar
Rabu, Mei 20, 2009
Buat Gambar Berubah Jadi Rounded
 Satu lagi Website Pengolah gambar Online Namanya Roundpic.Website ini mengolah gambar yang tadinya berbentuk kotak menjadi berbentuk rounded.Tampilan websitenya lumayan simple dan yang terpenting layanannya gratis kok tanpa perlu bayar :D
Satu lagi Website Pengolah gambar Online Namanya Roundpic.Website ini mengolah gambar yang tadinya berbentuk kotak menjadi berbentuk rounded.Tampilan websitenya lumayan simple dan yang terpenting layanannya gratis kok tanpa perlu bayar :D
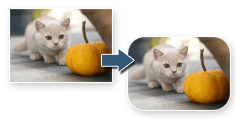
Hasilnya lumayan bagus,,bisa di lihat gambar di bawah ini hasil hasil dari Roundpic.com
![]() Nah Daripada ngomong panjang lebar ngalor ngidul dan bikin tambah ngga jelas mendingan langsung aja sambangin tuh websitenya yah... :D
Nah Daripada ngomong panjang lebar ngalor ngidul dan bikin tambah ngga jelas mendingan langsung aja sambangin tuh websitenya yah... :D
Selamat Mencoba..... :D
Selasa, Mei 19, 2009
"Admin Control Panel" Di Sidebar Blog
 Saya yakin sebagian Blogger punya template yang menyembunyikan navbarnya.Karena menurut Saya menyembunyikan Navbar itu untuk memberikan kesan profesional untuk si blog tersebut,Bener ngga??? :D Nah kalau sudah di sembunyikan Navbarnya jadi bingungkan gimana sign outnya, gimana cara buat artikel barunya,gimana kalau mau kostumisasi blognya.Tapi anda tak perlu Resah dan Gundah apalagi sampai membenturkan kepala di tembok lho...??? :p Karena saya punya solusinya yaitu dengan Membuat "Admin Control Panel Di sidebar Blog".Di Admin Control Panel ini nantinya Terdiri dari New Post,Settings,Change Layouts,Edit Html,Moderate Comments,Dan Juga Sign Out.
Saya yakin sebagian Blogger punya template yang menyembunyikan navbarnya.Karena menurut Saya menyembunyikan Navbar itu untuk memberikan kesan profesional untuk si blog tersebut,Bener ngga??? :D Nah kalau sudah di sembunyikan Navbarnya jadi bingungkan gimana sign outnya, gimana cara buat artikel barunya,gimana kalau mau kostumisasi blognya.Tapi anda tak perlu Resah dan Gundah apalagi sampai membenturkan kepala di tembok lho...??? :p Karena saya punya solusinya yaitu dengan Membuat "Admin Control Panel Di sidebar Blog".Di Admin Control Panel ini nantinya Terdiri dari New Post,Settings,Change Layouts,Edit Html,Moderate Comments,Dan Juga Sign Out.
Nah sebelum membuat Admin control panel ini back-up dulu template kamu yah.... ;)
Oke Kita Masuk Langsung Ke Materi:
1.Login Dulu Ke akun Blogger Kamu.
2.Cari Kode Unik Dari Blog Kamu,kalau ngga tahu lihat contoh gambar di bawah ini.
3.Nah kalau sudah ketemu simpan nomor unik blog kamu lalu kamu cari kode di bawah ini.<b:section class='sidebar' id='sidebar' preferred='yes'>
4.Kalau sudah ketemu Tambahkan Kode ini sesudah kode Tersebut.<span class='item-control blog-admin'>
<h2>Admin Control Panel</h2>
<a href='http://www.blogger.com/post-create.g?blogID=BlogIdNumber'>New Post</a>
|
<a href='http://draft.blogger.com/blog-options-basic.g?blogID=BlogIdNumber'>Settings</a>
|
<a href='http://www.blogger.com/rearrange?blogID=BlogIdNumber'>Change Layout</a>
|
<a href='http://www.blogger.com/html?blogID=BlogIdNumber'>Edit HTML</a>
|
<a href='http://www.blogger.com/moderate-comment.g?blogID=BlogIdNumber'>Moderate Comments</a>
|
<a href='http://www.blogger.com/logout.g'>Sign Out</a>
</span>
5.Ganti BlogIdNumber yang berwarna Merah dengan Nomor unik blog kamu yang tadi sudah kamu simpan sebelumnya.
Karena judulnya Admin control panel jadi cuma yang punya blognya saja yang bisa lihat Admin control Panelnya,, nanti kalau ada pengunjung yang masuk ke blog kita admin control panelnya akan hilang tidak kelihatan gitu maksudnya. :D
Gimana mudahkan,,Selamat mencoba Dan jangan lupa komentarnya yah.... :D
Rabu, Mei 13, 2009
Menambahkan Scrollbars di Postingan Blog
 Untuk Eksperimen kali ini kita akan .Scrollbars ini berfungsi layaknya Fungsi Read More yaitu memotong Artikel Tapi di sini kita akan memotong artikelnya hanya dengan menambahkan scrollbars di tiap artikel yang kamu posting.Jadi misalkan kamu belum memakai fungsi Read more cara ini cocok buat kamu jika kamu suka posting artikel panjang-panjang sepanjang jalan anyer-panarukan lho kok jadi Lagu gini... :D oke daripada berlama-lama dan malah jadi karokean mending kita langsung aja praktekin teorinya...
Untuk Eksperimen kali ini kita akan .Scrollbars ini berfungsi layaknya Fungsi Read More yaitu memotong Artikel Tapi di sini kita akan memotong artikelnya hanya dengan menambahkan scrollbars di tiap artikel yang kamu posting.Jadi misalkan kamu belum memakai fungsi Read more cara ini cocok buat kamu jika kamu suka posting artikel panjang-panjang sepanjang jalan anyer-panarukan lho kok jadi Lagu gini... :D oke daripada berlama-lama dan malah jadi karokean mending kita langsung aja praktekin teorinya...
Lagi-lagi sebelum kamu mengobrak-abrik kode HTML template blog kamu ada baiknya kamu back-up dulu template kamu... :)
1.Kamu login dulu ke akun Blogger kesayangan kamu :)
2.Setelah itu masuk ke Edit HTML ..
3.Nah setelah itu kamu temukan kode ini .post {
4.Kalau udah Kamu temuin kodenya kemudian kamu Tambahkan Kode berikut ini di bawah kode tadi..
overflow:auto;
5.selesai dan simpan template kamu
Selamat mencoba yah... dan jangan lupa komentarnya... :D
created by
Puji Wahyudi
pada
00.22.00
0
komentar
![]()
Label: blog stuff, blogging tips, trik ngeblog, tutorial blog
Senin, Mei 11, 2009
Buat Image Melayang Di Blog
 Wah kangen Juga setelah lama Tidak Posting Artikel.Maklumlah sibuk nyari pasangan buat pilpres nanti...Lho..????..Oke daripada kelamaan langsung aja kita masuk ke topik bahasan kita kali ini yaitu "Buat Image melayang Di Blog".Dah siap?? oke kalau sudah siap kita langsung aja ke TKP.
Wah kangen Juga setelah lama Tidak Posting Artikel.Maklumlah sibuk nyari pasangan buat pilpres nanti...Lho..????..Oke daripada kelamaan langsung aja kita masuk ke topik bahasan kita kali ini yaitu "Buat Image melayang Di Blog".Dah siap?? oke kalau sudah siap kita langsung aja ke TKP.
Sebelum Mulai eksperimen ini ada baiknya kamu back-up dulu template kamu.
Kalau sudah mari kita mulai............
1.Kamu login Dulu ke akun blogger kamu.
2.Kamu Cari Kode ini ]]></b:skin> kalo dah ketemu taru kode berikut ini di atasnya.
#image_melayang {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
3.Kode yang berwarna biru adalah posisi gambarnya,kata "Bottom" bisa kamu ganti dengan "Top" begitu juga dengan Kata "Left" bisa kamu ganti dengan kata "Right".
4.Kamu cari kode </body> kalau dah ketemu kamu taruh kode di bawah ini sebelum kode tersebut.
<div id="image_melayang">
<a href="http://akangyudi.blogspot.com">
<img src="http://img24.imageshack.us/img24/4606/feedl.jpg" border="0" /></a>
</div>
"http://akangyudi.blogspot.com" adalah link,ganti dengan link blog kamu.
"http://img24.imageshack.us/img24/4606/feedl.jpg" adalah lokasi gambarmu,kamu bisa ganti dengan gambar milik kamu sendiri..
7.Simpan hasil kerja kamu dan lihat hasilnya.
Selamat Mencoba .. and jangan lupa komentarnya yah.... :D
created by
Puji Wahyudi
pada
03.07.00
4
komentar
![]()
Label: blog stuff, blogging tips, trik ngeblog, tutorial blog
